参考教程
FlowUs+Hexo+Github Actions+Vercel 博客解决方案
FlowUs + Halo + GitHub Actions 博客解决方案
安装Halo
1panel应用商店直接安装Halo即可,安装成功后稍微配置一下,安装一些主题、插件等
安装meilisearch(可选)
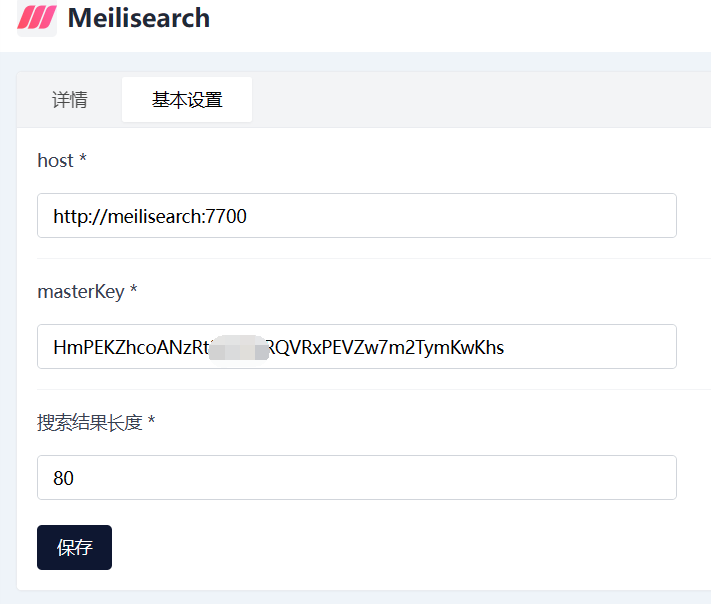
在1panel应用商店安装meilisearch为Halo启用高级搜索功能,然后再Halo后台安装meilisearch插件,在插件配置填写meilisearch的地址和密钥

设置完成后到仪表盘刷新搜索引擎
安装elog
在node≥12的环境下执行
npm install @elog/cli -g
如果安装速度慢,建议先挂代理或者换源
创建项目目录
mkdir halo
cd halo
以后就在当前目录下执行相关操作
初始化elog
elog init
获取需要的参数
按照文档提示配置 Halo 并获取 tablePageId endpoint ``token ``policyName
tablePageId
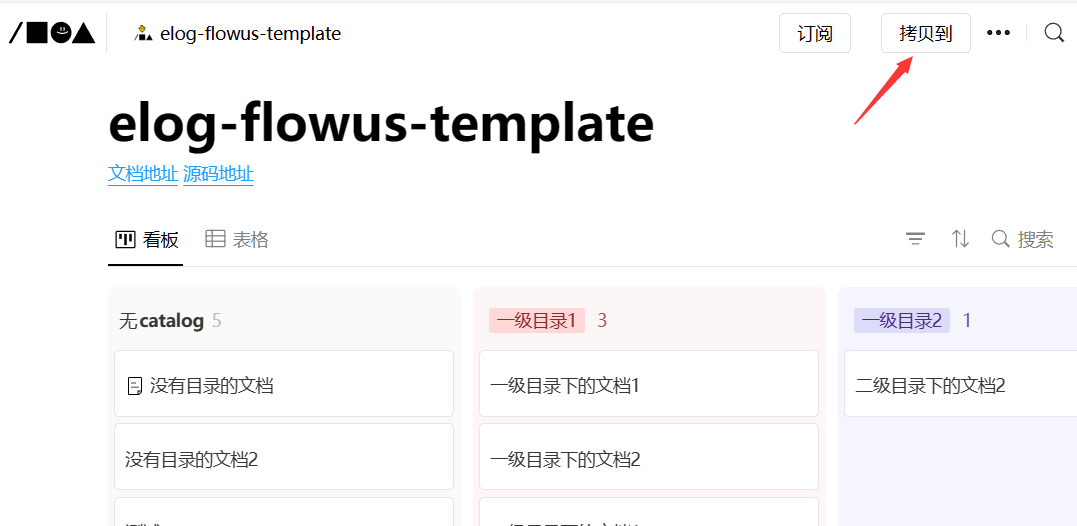
使用 Database 模板 创建一个多维表

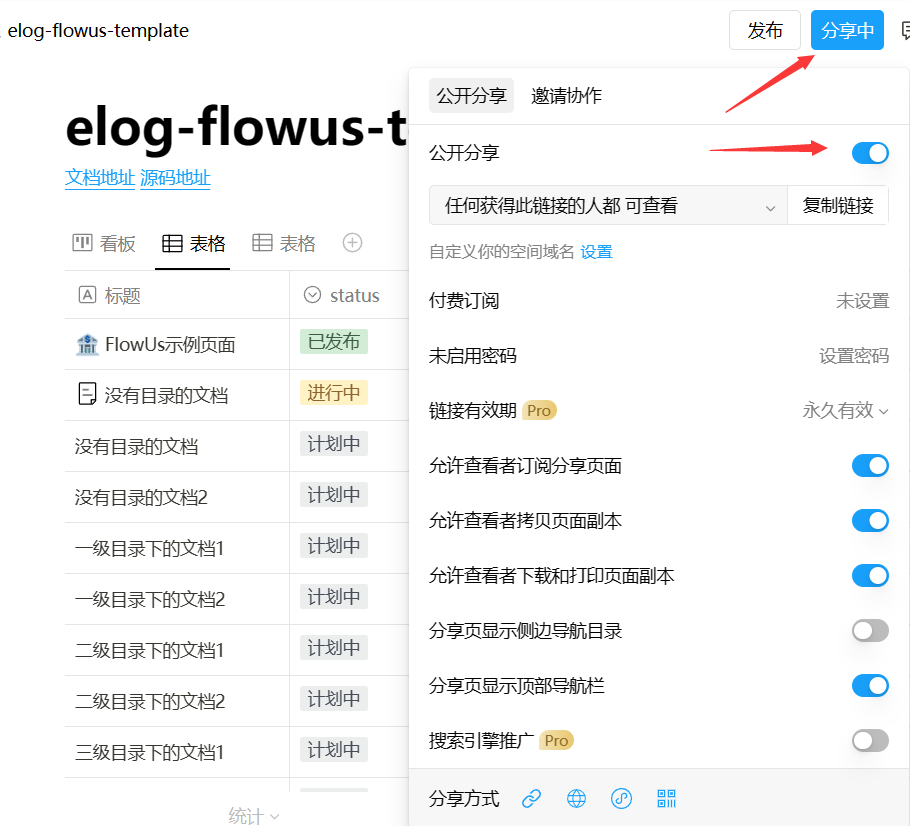
选择拷贝到自己的空间,也可以参考模板自建一个多维表,然后公开分享改页面

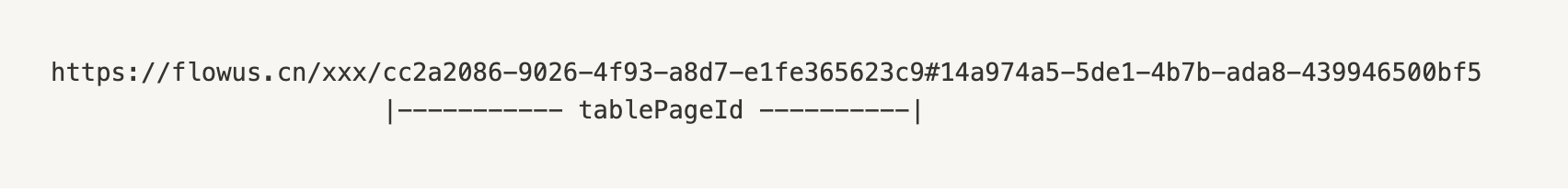
以下图网址为例

第一个#号前面的这一段就是 tablePageId
endpoint
Halo 站点地址,例如 http://halo.1874.orb.local,区分 http/https
token
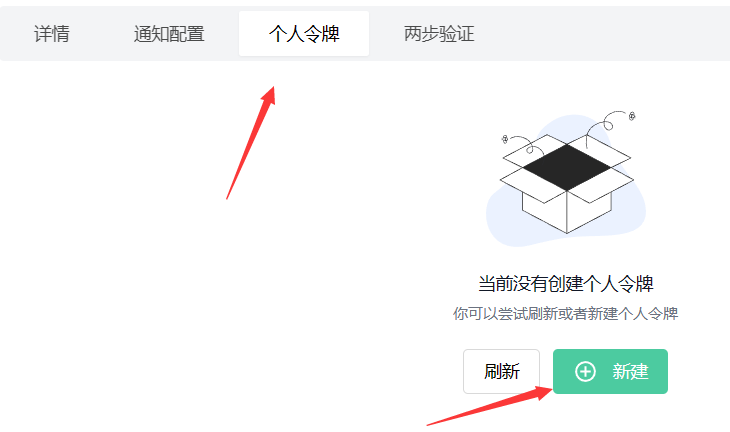
Halo 个人令牌,可前往个人中心中创建,需要以下权限
- 附件管理
- 文章管理

policyName
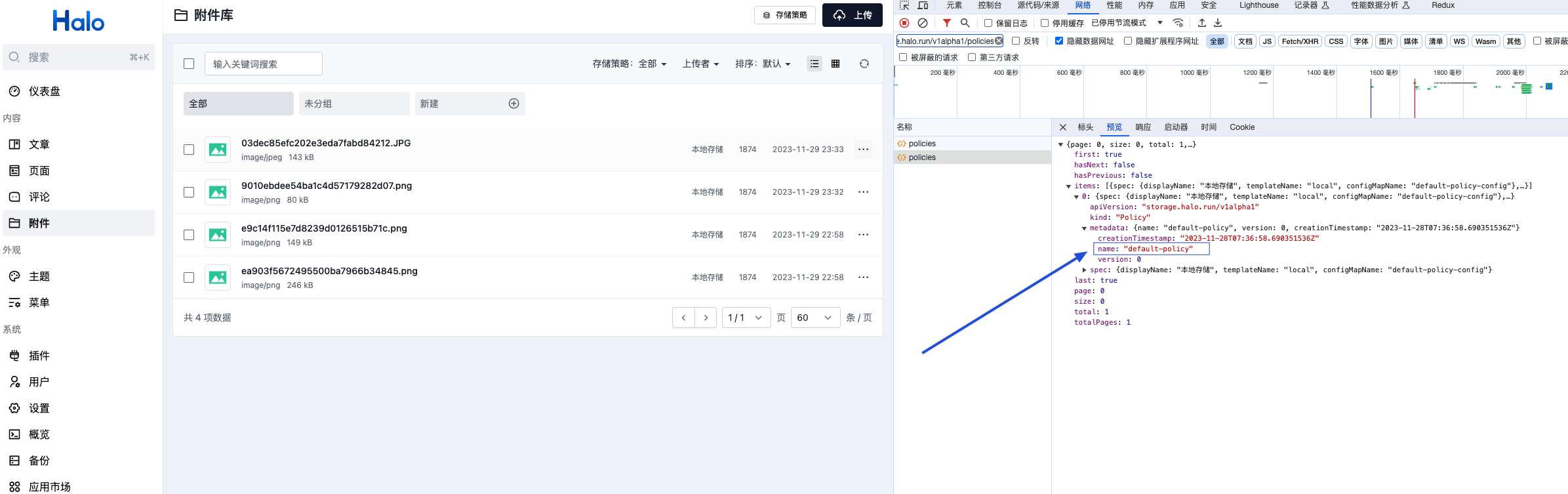
Halo 的存储策略,可前往附件管理中,F12 打开浏览器开发者控制台,刷新后查看 /apis/storage.halo.run/v1alpha1/policies接口,找到返回的 metadata.name字段值,默认请设置 default-policy

如果不知道怎么着,直接设置为 default-policy
图床
FlowUs 中的图片地址有效期约为 1h,过期后会显示 404,需要将图片上传到图床进行使用。
个人使用的是 Github 图床,其他图床请参考官方文档。
token
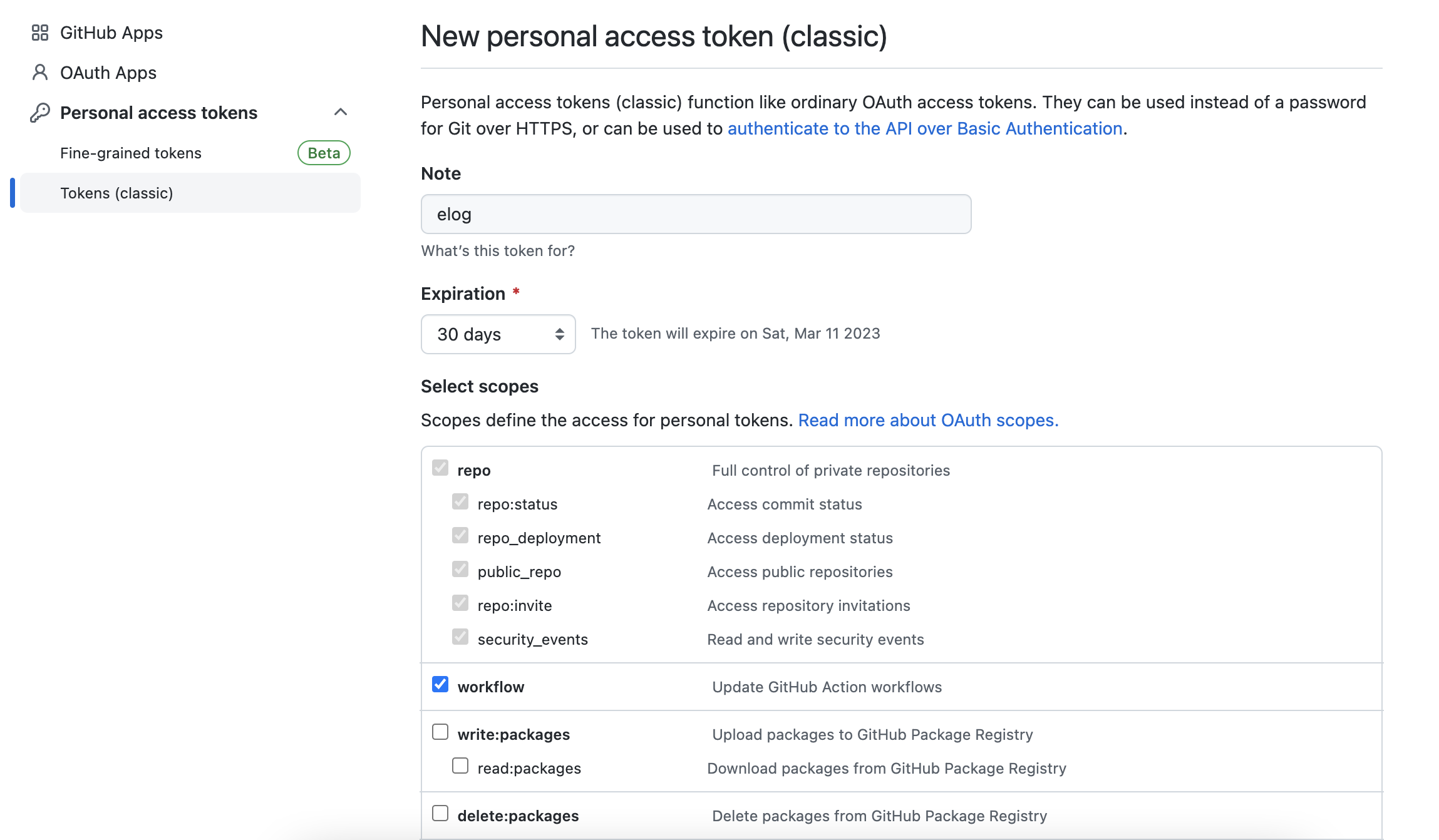
Github 访问 Token。访问 GIthub Token 配置 => Generate new token => 勾选必要的参数,生成 token。

再去创建一个GitHub仓库用于存放图片。
修改配置文件
修改.elog.env
在文件中 FLOWUS_TABLE_PAGE_ID= 后加上上面获取的 tablePageId
HALO_ENDPOINT后面填写上面获取的 endpoint
HALO_TOKEN后面填写上面获取的 token
HALO_POLICY_NAME后面填写上面获取的 policyName
GITHUB_TOKEN后面填写上面获取的 GitHub-Token
ELOG_GITHUB_USER后面填写你的GitHub用户名
ELOG_GITHUB_REPO后面填写上面创建的图床仓库名
修改 elog.config.js 文件
参考如下,已去掉不使用的部分代码
module.exports = {
write: {
platform: 'flowus',
flowus: {
tablePageId: process.env.FLOWUS_TABLE_PAGE_ID,
filter: {property: 'status',value: '已发布'},
}
},
deploy: {
platform: 'halo',
halo: {
endpoint: process.env.HALO_ENDPOINT,
token: process.env.HALO_TOKEN,
policyName: process.env.HALO_POLICY_NAME,
rowType: 'html',
needUploadImage: false,
}
},
image: {
enable: true,
platform: 'github',
github: {
token: process.env.GITHUB_TOKEN,
user: process.env.ELOG_GITHUB_USER,
repo: process.env.ELOG_GITHUB_REPO,
branch: 'main',
prefixKey: 'pics/',
// 如果无法访问GitHub就取消下一行注释
//host: 'https://cdn.jsdelivr.net'
}
}
}
其中 process.env.ELOG_GITHUB_REPO需要替换为上面创建的用于存放图片的仓库名
调试
elog sync -e .elog.env
Action同步
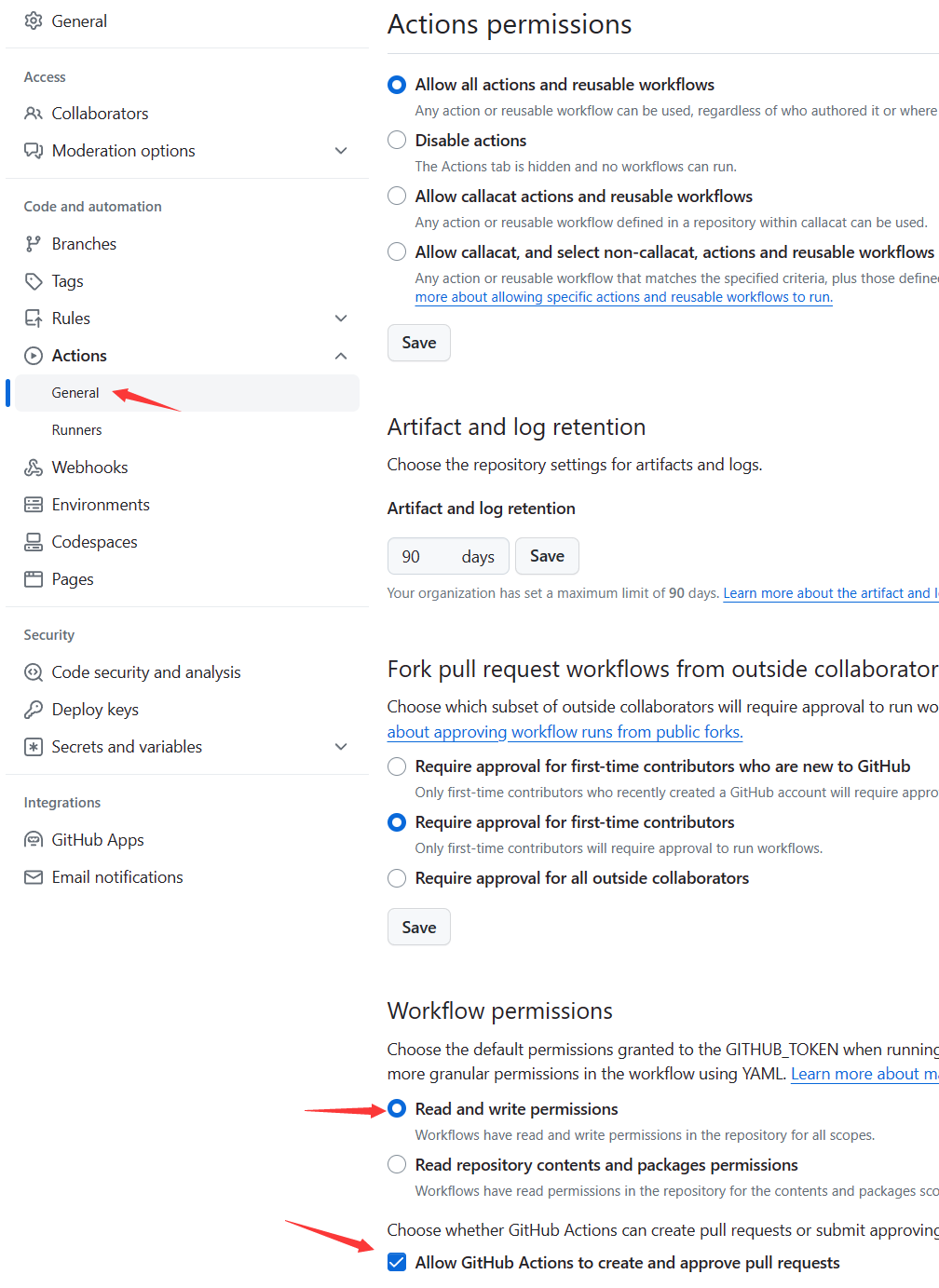
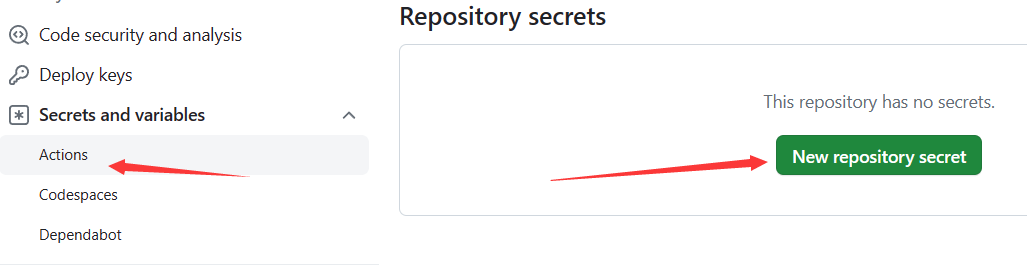
进入上面创建的仓库,首先开启Action功能

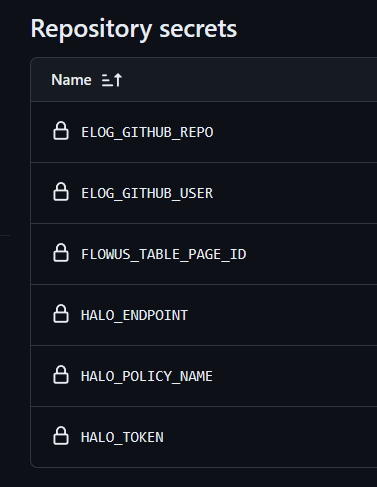
配置secrets

将上面获取的参数依次创建

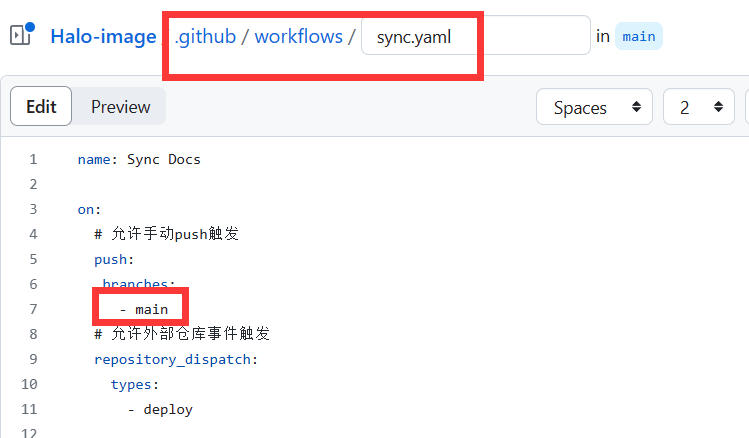
将本地修改好的文件 elog.config.js上传到上面创建的GitHub仓库中,再新建一个workflows脚本,脚本地址
.github/workflows/sync.yaml
内容参考我的

name: Sync Docs
on:
# 允许手动push触发
push:
branches:
- main
# 允许外部仓库事件触发
repository_dispatch:
types:
- deploy
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v4
- name: 安装node环境
uses: actions/setup-node@v4
with:
node-version: "16.x"
- name: 安装依赖
run: |
export TZ='Asia/Shanghai'
npm install @elog/cli -g
- name: 同步文档
env:
FLOWUS_TABLE_PAGE_ID: ${{ secrets.FLOWUS_TABLE_PAGE_ID }}
HALO_ENDPOINT: ${{ secrets.HALO_ENDPOINT }}
HALO_TOKEN: ${{ secrets.HALO_TOKEN }}
HALO_POLICY_NAME: ${{ secrets.HALO_POLICY_NAME }}
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
ELOG_GITHUB_USER: ${{ secrets.ELOG_GITHUB_USER }}
ELOG_GITHUB_REPO: ${{ secrets.ELOG_GITHUB_REPO }}
run: |
wget https://github.com/$ELOG_GITHUB_USER/$ELOG_GITHUB_REPO/releases/download/latest/elog.cache.json
elog sync
- name: 上传缓存到Release
uses: ncipollo/release-action@v1
with:
allowUpdates: "true"
name: "同步缓存"
tag: "latest"
artifacts: "elog.cache.json,elog.config.js"
token: ${{ secrets.GITHUB_TOKEN }}
replacesArtifacts: "true"
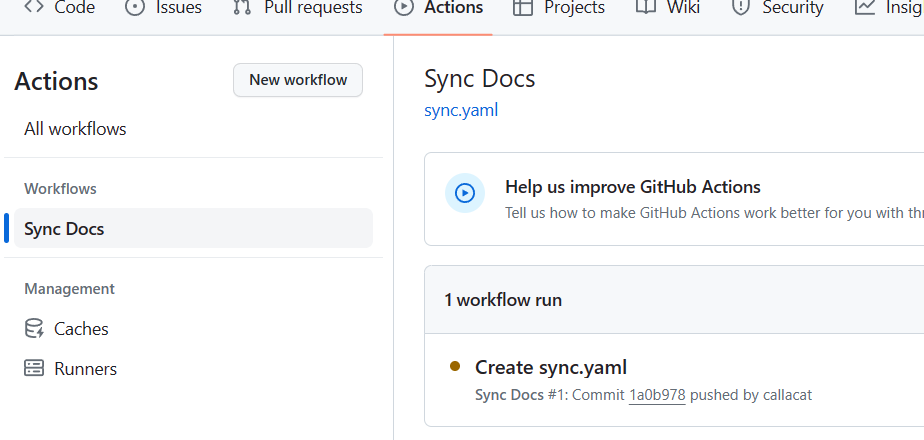
查看进度

仅仅只是同步文档而不是同步加备份,所以基本上没问题,会强制同步文档并且删除息流上已经删除的文档

手动触发
因为FlowUS还不支持webhooks,所以只能每次手动触发Action进行同步,不过官方有api可以简化这个流程。
访问ServerlessAPI,点击使用这个模板新建一个仓库,登录vercel创建一个新项目,目的是为了绑定自己的域名,因为vercel的默认域名被屏蔽了
也可以直接使用官方服务,按照文档配置好 URL 参数并浏览器访问即可触发流水线,替换下方的“xxx”即可
https://serverless-api-elog.vercel.app/api/github?user=xxx&repo=xxx&event_type=deploy&token=xxx
其中的token就是上面获取的Github 访问 Token。访问 GIthub Token 配置 => Generate new token => 勾选必要的参数,生成 token。
我的api是
https://xlapi.dsdog.tk/api/github?user=xxx&repo=xxx&event_type=deploy&token=xxx
问题
假如在编辑息流的时候,使用的图片是第三方图床,也就是说不是直接上传到息流的图片,Elog是不能识别的,也就不能下载到GitHub然后替换图片链接,需要自行在Halo后台编辑文章,手动给每个图片修改为图片模式。
还有一个问题是Action无法同步缓存文件,每次执行同步脚本都会全量更新,文章数量少还没事,数量多可能同步时间就会延长。不知道官方咋处理的,待解决。。。



评论区